문자열 정리


typeOf 연산자
-지금 사용하는 값이 어떤 자료형인지를 확인하는 연산자 / typeof 는 오른쪽에 있는 값을 문자열로 바꿔주는 연산자


연산을 할 경우에는 연산자에 () 를 활용해야 함 typeof 연산자가 더 우선순위이기 때문임
(NaN not a number)


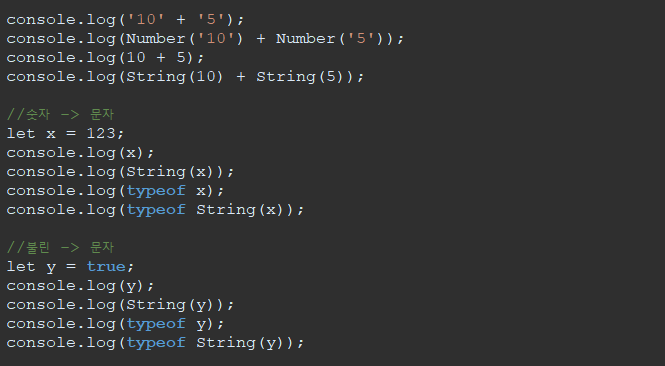
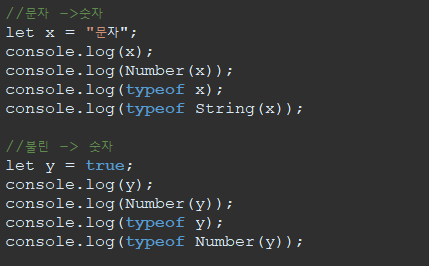
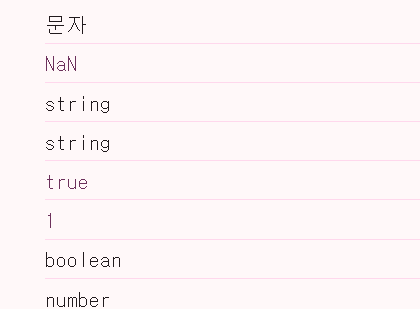
-형 변환





불린값은 숫자로 형변환할 때 false(0)과 true(1)로 변환이 되어짐
어떤값을 불린으로 변환할 떄는 true 값으로 변환이 되어짐
빈 문자, 0, Nan 값은 false 로 변환이 되어짐
더하기 기호는 숫자보다는 문자를 연결하는 기능이 조금 더 강하다. 그래서 더하기를 할 때 순서에 상관없이 어느 한 쪽이라도문자열이 있다면 양쪽 모두를 문자열로 바꾼 다음 문자열 연산으로 동작한 다는 점


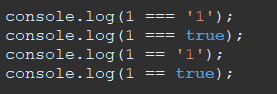
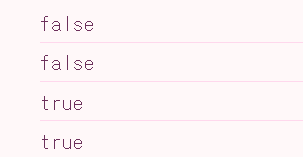
일치비교(===, !==)는 형 변환이 일어나지 않지만, 동등비교(==, !=)는 숫자 형태로 형 변환이 일어난다
두 값이 서로 같은지를 비교할 때는 2개보단 3개를 이용해야 더 안전하다
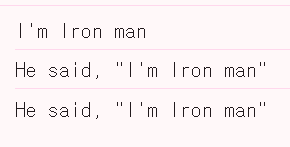
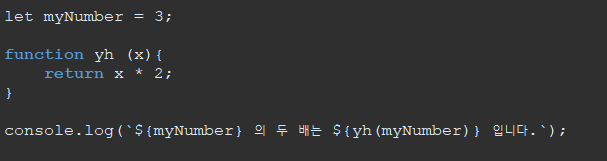
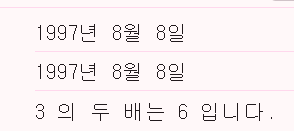
-템플릿

같은 결과가 나옴 아랫줄은 백틱 ``


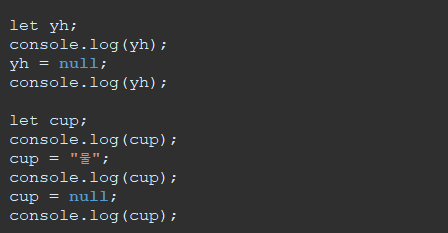
-null, undefined 값이 없는 자료형
null(의도적으로 표현할 때 사용하는 값 / 의도적인 없음)
undefined(값이 없다라는 것을 확인하는 값/ 값이 주어지지 않은 값 즉, 선언을 한 다음 값을 정해주지 않음/ 처음부터 없음)


'언어 > java script' 카테고리의 다른 글
| if / switch / for (0) | 2024.05.19 |
|---|---|
| return 문 (0) | 2024.05.18 |
| java script (for) (0) | 2024.05.18 |
| java script (property) (0) | 2024.05.18 |
| js (0) | 2024.05.15 |